@ITの記事を読んで、使えそうだったのでメモ。
記事の中で個別に紹介されている
ツールというかジェネレーターもそれぞれ試した。
■CSS3での影や角丸など
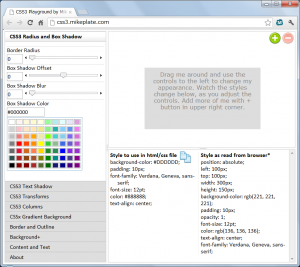
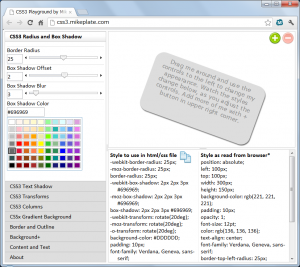
CSS3 Playground
画面上でプレビューを見ながら影や角丸、回転などをさせて、
生成されたCSSのコードをコピーできるという優れもの。
■グラデーション
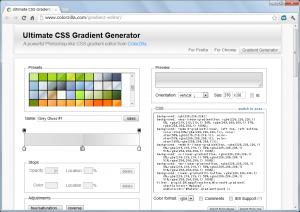
Ultimate CSS Gradient Generator
画面左側のPresetsにサンプルが多数表示されているので
どれかを選択すると右側のプレビューに表示される。
これも同じくCSSのコードがコピーできる。
■ボタン
Grad3
これもグラデーションと同様に多数のプリセットが用意されている。
■Webフォント
Google Fonts
上記GoogleFontでは日本語フォントに対応しておらず
日本語フォント対応のサイトでは無料のものはなく、
ソフトバンクテクノロジーが運営するフォントプラスが紹介されていた。
日本語Webフォントはファイルサイズが大きいため
ロードに時間がかかるだろうなぁなどと考えていたら、
フォントプラスのサイトにこのような記載がされていた。
フォントプラスは独自のサブセット技術を開発。日本語フォントのデータサイズが大きすぎることで、表示の際ストレスがかかってしまう問題を解消しました。Webページ内の文章を自動で解析し、使用する文字だけを抽出する為、データサイズが大幅に軽減、表示速度を高速化します。
特に否定するつもりはありませんが、
ページを表示するたびに、ページ内のテキストを解析するのであれば
フォントの読み込みではなく別の意味で重たくなる気がいたします。
以上です。
私は以前からPhotoshop等でキレイなWeb素材を作成するのが
苦手だったので、こういったCSSで完結する流れは嬉しいです。
検索エンジン的にもテキストで表示するほうが良いというのは当然で、
不必要に画像で作成されたWeb素材は、どんどん時代遅れになりますね。