先週更新されたGoogleウェブマスター向けブログに
レスポンシブウェブデザインについての投稿があった。
レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす
この516.jpのサイトで利用しているWordPressのTwentyElevenも
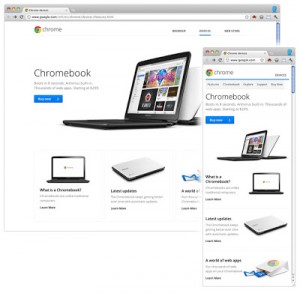
シンプルなレスポンシブデザインであり、上記ブログに記載されているような
viewportメタタグはもちろんメディアクエリやmax-width/min-height等が
しっかり活用されている訳だが、やっぱりGoogle先生のはレベルが高い。
うちの会社のWebサイトも会社設立時に
適当なフリーHTMLテンプレートで作ったまま早くも3年目になるので
いい加減リニューアルを実施したい。(ついでにレスポンシブに)
とはいってもゼロからレスポンシブに作り込む自信など到底なく、
やはりここはWordPressのテーマに頼るべく、いくつか調査してみた。
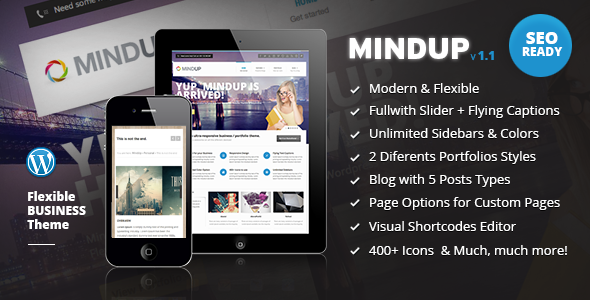
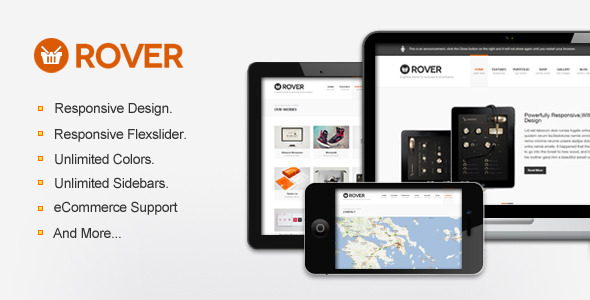
まだ引き続き調べてみたいが、取り急ぎ良さげな2つを下記に記載する。
いや見事なもんです、これで45~60ドルなんて激安ですね。
色々と見ているとリニューアルしたい気持ちがかなり高ぶってきました。
合間をみてにはなりますが、早速リニューアルの段取りにとりかかりたいと思います。