昨日更新されたMOONGIFTの下記の記事を見た。
ネイティブアプリ風の操作ができるスマートフォン用Webフレームワーク「Sidetap」
気になったので早速試してみた。
■PCからはこっち
http://516.jp/sample/sidetap/
■スマホからはこっち
http://516.jp/sample/sidetap/demo/
画像を一覧で表示して、タップして拡大表示、
これだけでは汎用性は高くなく使い道が少ないとは思いますが、
左から出てくるメニューのUI部分は使いまわせそうです。
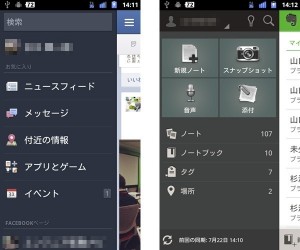
facebookやevernoteのネイティブアプリも左からメニューが出るせいか
直感的に分かりやすく、スマホのメニューまわりのデザインパターンとして
スタンダードになりそうな感じもいたします。
以前からWebサイトをスマホ向けに自動変換するツールなどの話も良く聞きますが、
やはりクオリティに関しては「かなり低い」と言わざるを得ない程度で、
せっかくやるならUIまわりもキレイにつくり込みたいと改めて感じました。
まぁ自動変換ツールも選択肢のひとつとして
別でスマホ向けHTMLを用意するプラン、レスポンシブにつくり込むプランと、
3パターンのプランと比較できるよう顧客に提案できると気が利いてますね。