プライバシーマーク取得準備に伴い会社のWebサイトにSSLを導入したのでメモを残す。
会社のコーポレートサイトには企業認証SSL、会社が運営する別ドメインのサイトにはドメイン認証SSLを、どちらもSNI SSLで設定した。
気になっていたのはブラウザでの表示のされ方に関して、httpsの部分が赤の斜線というか×印になるとイヤだなぁと思っていた。
![]()
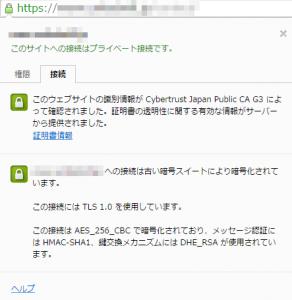
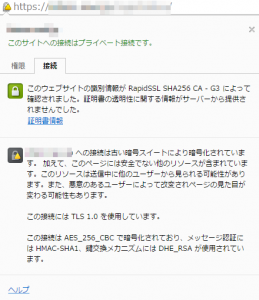
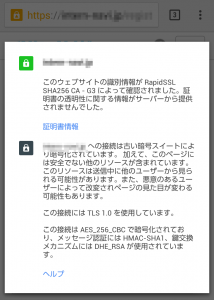
その点について結果から記載しておくと、ドメイン認証のほうは×印はつかなかったが△マークがついた。
![]()
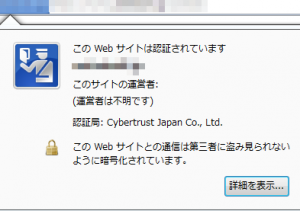
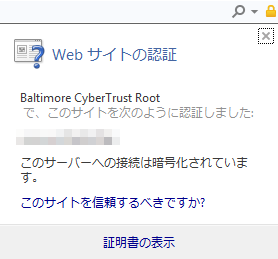
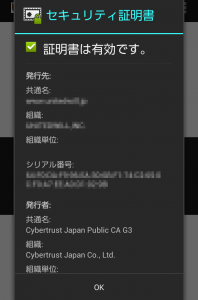
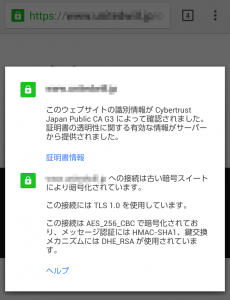
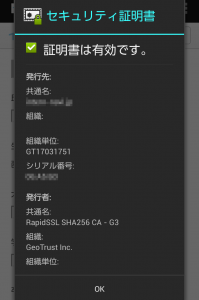
企業認証のほうは特に問題がなく表示された。
![]()
※この投稿の末尾に追記あり。
それでは、まずは企業認証のほうからメモを記載していく。
申請時には帝国データバンクの企業コードを入力する欄があった。今回うちはサイバートラストを利用したがほかの認証局では帝国データバンク以外の確認方法もあるのかもしれない。
申込み後にサイバートラストの担当者から会社の電話番号に内容の確認電話が入り、その日の夕方にはサーバ証明書発行のメールが届いたので、帝国データバンクの企業コードとか会社の代表電話への電話確認にて企業の実在を認証しているのであろう。
サーバ証明書のインストールについては指示どおりに設定して特に問題はなく完了したが、表示についていくつか問題があったので調べてみると、どうやらさくらのレンタルサーバでSNI SSL特有の設定が必要っぽいという情報を下記のページで確認した。
まず、https://ドメイン名 を手入力でアクセスしてみると「このウェブページにはリダイレクト ループが含まれています」というエラーになってしまったのだが、上記URLに記載されている通り wp-config.php に次の記述をする事で解決ができた。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = '取得した証明書のコモンネーム';
$_SERVER['SERVER_NAME'] = '取得した証明書のコモンネーム';
$_ENV['HTTP_HOST'] = '取得した証明書のコモンネーム';
$_ENV['SERVER_NAME'] = '取得した証明書のコモンネーム';
}
続いて、サイト全体だけではなくお問い合わせフォームのみhttpsにしたかったので、その点については「WordPress HTTPS」というプラグインを利用して解決した。参考にしたサイトは下記URL。
WordPressの一部のページのみをSSLで表示させる方法
これを利用する事で、特定のページのみhttpsにする事ができ、該当のページにhttp://でアクセスをするとhttps://にリダイレクトされる事を確認した。また反対にそれ以外のページについてはhttps://でアクセスするとhttp://にリダイレクトされる。
これで設定は無事に完了したので各ブラウザでの表示のされ方についても記載しておく。PCからはChromeとfirefoxとIE、スマホはAndroidの標準のブラウザとChrome。iPhoneについては社員にチェックしてもらって表示に問題はなかったがキャプチャ画像はない。
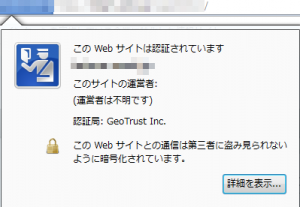
ちなみにFirefoxの「運営者が不明です」となるのはEV SSLでないと運営者情報は表示されないらしい。ソースはこちら。
続いてドメイン認証SSLについて。前述の企業認証についてはサイバートラストだったが、ドメイン認証はジオトラストにした。
申請時には企業認証とは違い帝国データバンクの企業コードや会社への確認電話等は必要がなかったが、その代わりに指定の認証用HTMLファイルをサーバーにアップロードするという作業があった。ちょうどむかしウェブマスターツールの認証時によくやった作業と同じだ。アップロードすると30分もせずにサーバ証明書発行のメールが届いた。
手入力でhttpsにアクセスすると先程とは違い「このウェブページにはリダイレクト ループが含まれています」との表示は出なかったが、cssファイルが読み込まれずにレイアウトが崩れるという現象が発生した。HTMLのソースを見るとcssやjsファイルがhttpsではなくhttpで呼び出されていたのでエラーが出ていたのであろう。
原因が良く分からなかったのだが、先程と同じくwp-config.php に追記をする事で解決ができた。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
$_SERVER['HTTP_HOST'] = '取得した証明書のコモンネーム';
$_SERVER['SERVER_NAME'] = '取得した証明書のコモンネーム';
$_ENV['HTTP_HOST'] = '取得した証明書のコモンネーム';
$_ENV['SERVER_NAME'] = '取得した証明書のコモンネーム';
}
あとは同じく「WordPress HTTPS」で設定をして設定は無事に完了。
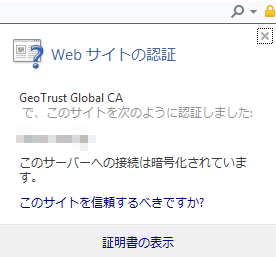
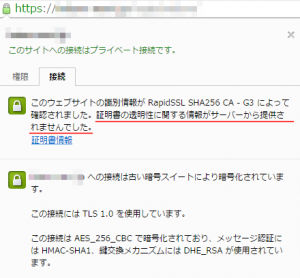
比較用にジオトラストのドメイン認証のブラウザ上での表示のされ方についてもキャプチャ画像を貼っておく。
Chrome以外は企業認証とドメイン認証でほとんど表示には変わりがないのかと思い調べてみると、企業認証とドメイン認証の違いというよりは証明書の透明性(CT)の対応有無が関係しているっぽい。
Certificate Transparency(CT)について|サイバートラスト
また何かあれば追記をする。
【後日追記】
再度よく調べてみたところ、△マークの原因はCT対応有無ではなく「このページには安全でない他のリソースが含まれています。」の警告が問題である事が分かった。具体的には対象ページのサイドバーには下のような検索フォームを設定していた。

この検索フォームの送信先が下記のような感じでhttpsではなくhttpのままだった事が△マークの原因であった。
<form role="search" method="get" id="searchform" action="http://**********.jp/">
これを改善する事で証明書の透明性に対応していなくても△マークが消えた。
CT対応は△マークに関係なかったので訂正します。