先月MOONGIFTで見かけた下記の記事。
気になったが時間がないのでEvernoteにクリップだけしておいたが
時間ができたので軽く触ってみた。
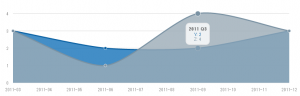
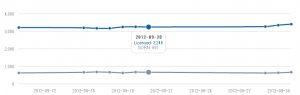
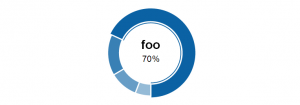
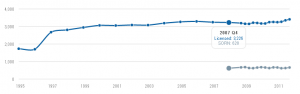
morris.js – SVGで手軽に綺麗なグラフを描くJavaScriptライブラリ
こういったブラウザに表を描画するライブラリというのは
とてもニーズが多いのではないかと思う。
早速、自分のサーバーにアップしてみたので
examplesディレクトリにあった27パターンを下にまとめる。
ピックアップとしては2点。
■resize.html
レスポンシブといいますかリキッドレイアウトといいましょうか、
ブラウザの幅に合わせて表の幅が可変するタイプ。
初見では良さそうに感じたが、
仮にPCのブラウザで見やすく表示されているグラフが
スマートフォンの幅に凝縮されると小さすぎてかえってみづらいし、
その逆の場合ではスカスカになるであろうから意外と使えないかも。
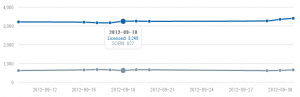
■updating.html
グラフ表示が動的に変化し続けるというもの。
非同期で値を受け取れる仕様にすれば、
例えば最新の情報で常にグラフが再描画されるようにもできるであろう。
これは今度テストで実装をしてみたいと思う。
以下、examples27パターンです。
値をDBから引っ張ってきてブラウザにグラフ生成をするというのは
今後もWeb開発においては必ず発生してくるニーズだと思うが、
それをこういったライブラリで手間をかけずにサッと仕上げる、
とても素晴らしいと思います。
■後日追記
DBに入っている値でグラフ生成