MOONGIFTで紹介されていて手軽そうなので試してみた。
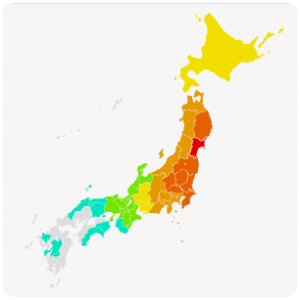
Prefectly – 使おう!WebFontとCSSを使った日本地図
早速、この516.jpのhead内にcssへのリンクを追加してみたが、
他のcssと喧嘩をしてしまい表示がおかしくなってしまったので
サンプルとして別のディレクトリにHTMLをあげたのが下記URL。
http://516.jp/sample/prefectly-master/prefectly.html
色分けはcssに記述されている。
#eq .mg {
color: #e50000;
}
#eq .cb,
#eq .fs,
#eq .gm,
#eq .ig,
#eq .it,
#eq .st,
#eq .tg {
color: #e56000;
}
mg(宮城)が#e50000(赤)で
cb(千葉)とかfs(福島)が#e56000(オレンジ)みたいな感じなので
cssを編集すれば好きな範囲を好きな色に塗りつぶす事が可能です。
またHTMLに、liタグで47都道府県分を記述すると日本地図になるが、
これも部分的に記述をする事で、四国だけ表示とかも可能である。
問題はulとliを使うので、前述した既存cssとの競合であるが
面白いので機会があれば使ってみたと思う。